MLG Web Sitemap, Before
The sitemap before the redesign shows a lot of exit points.

MLG Web Sitemap, After
The new site map shows much simpler architecture, with most paths leading to a viewing experience.

Game Filter UX
User is able to filter the Watch and Schedule pages by game.

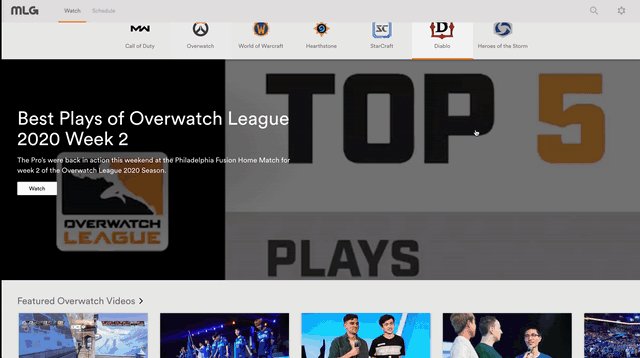
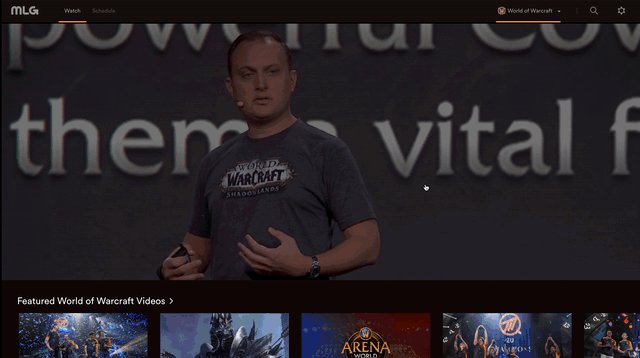
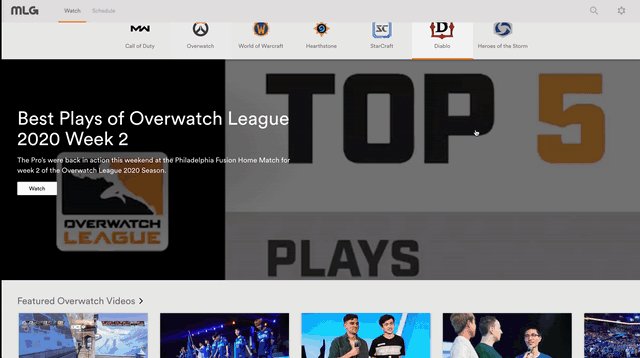
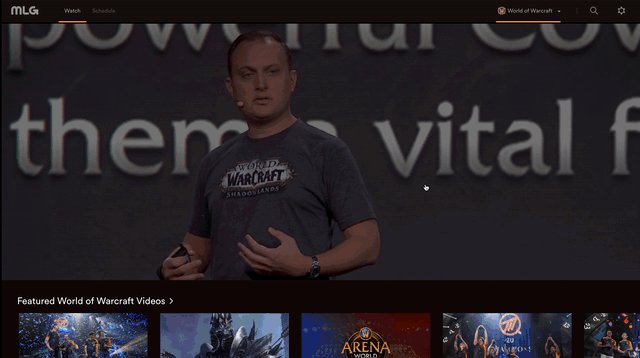
Game Page Filter UI
Each game filter has a corresponding theme.

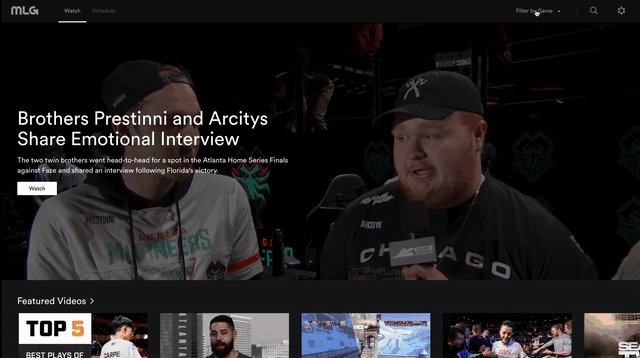
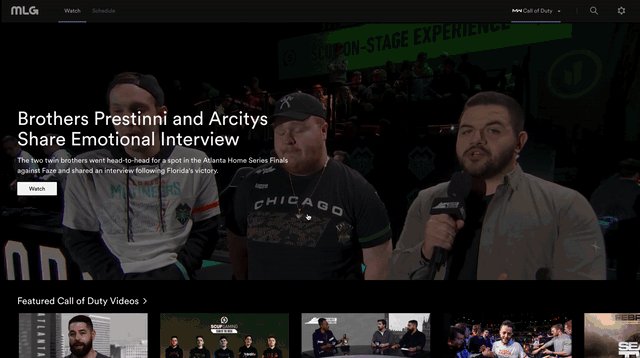
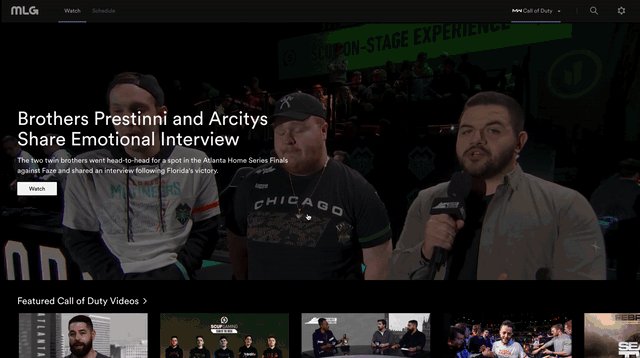
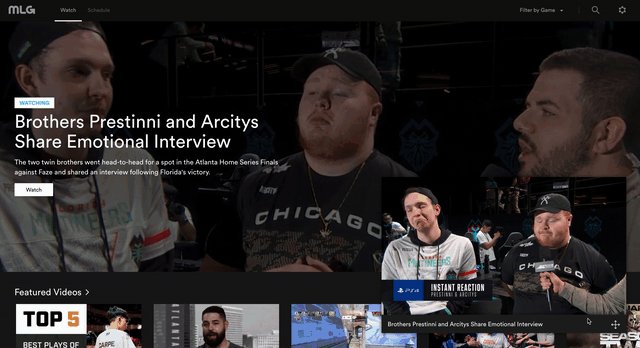
Watch Page (Homepage) UX
Auto playing hero is muted until click launches viewing experience with audio on.

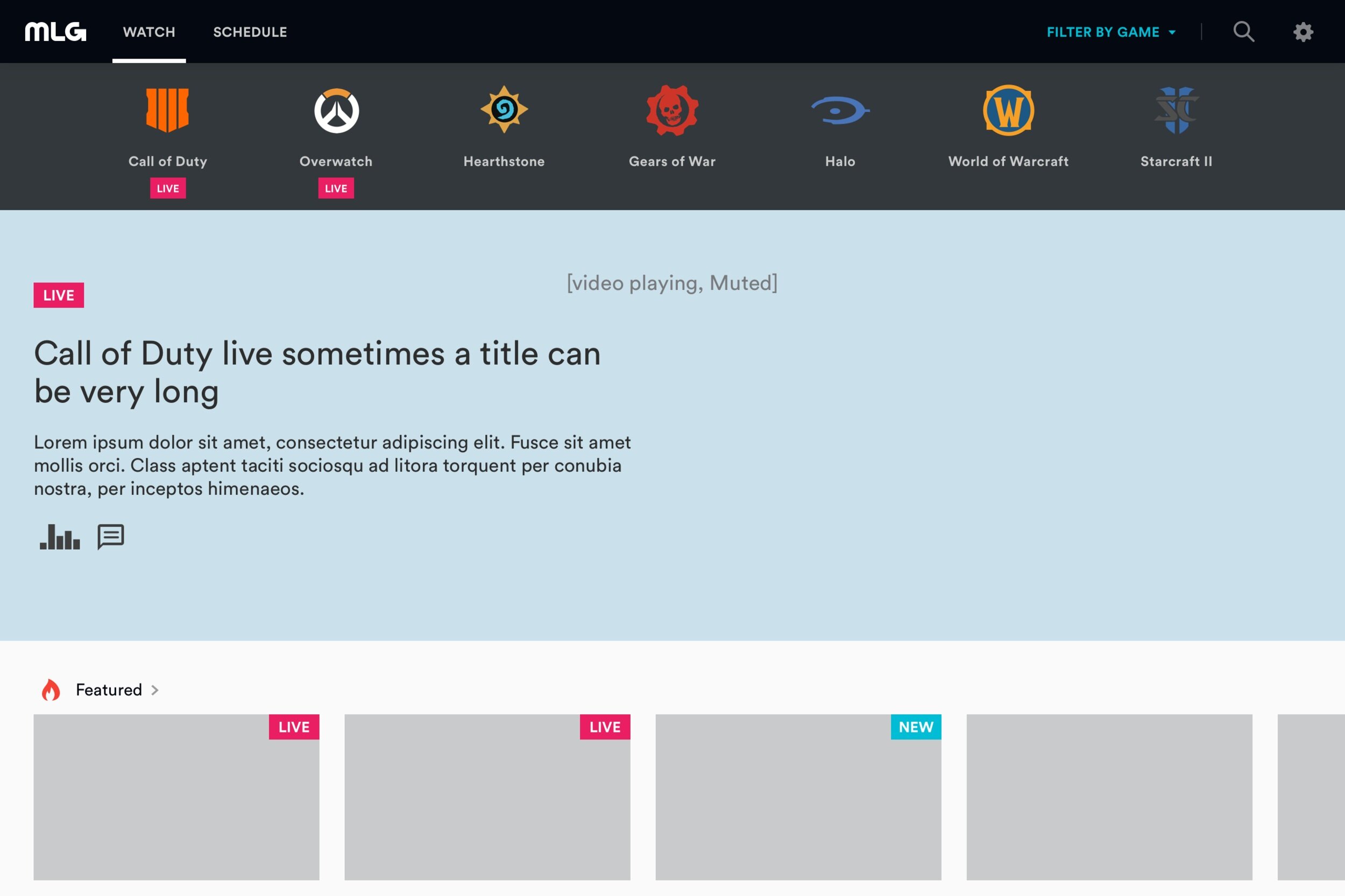
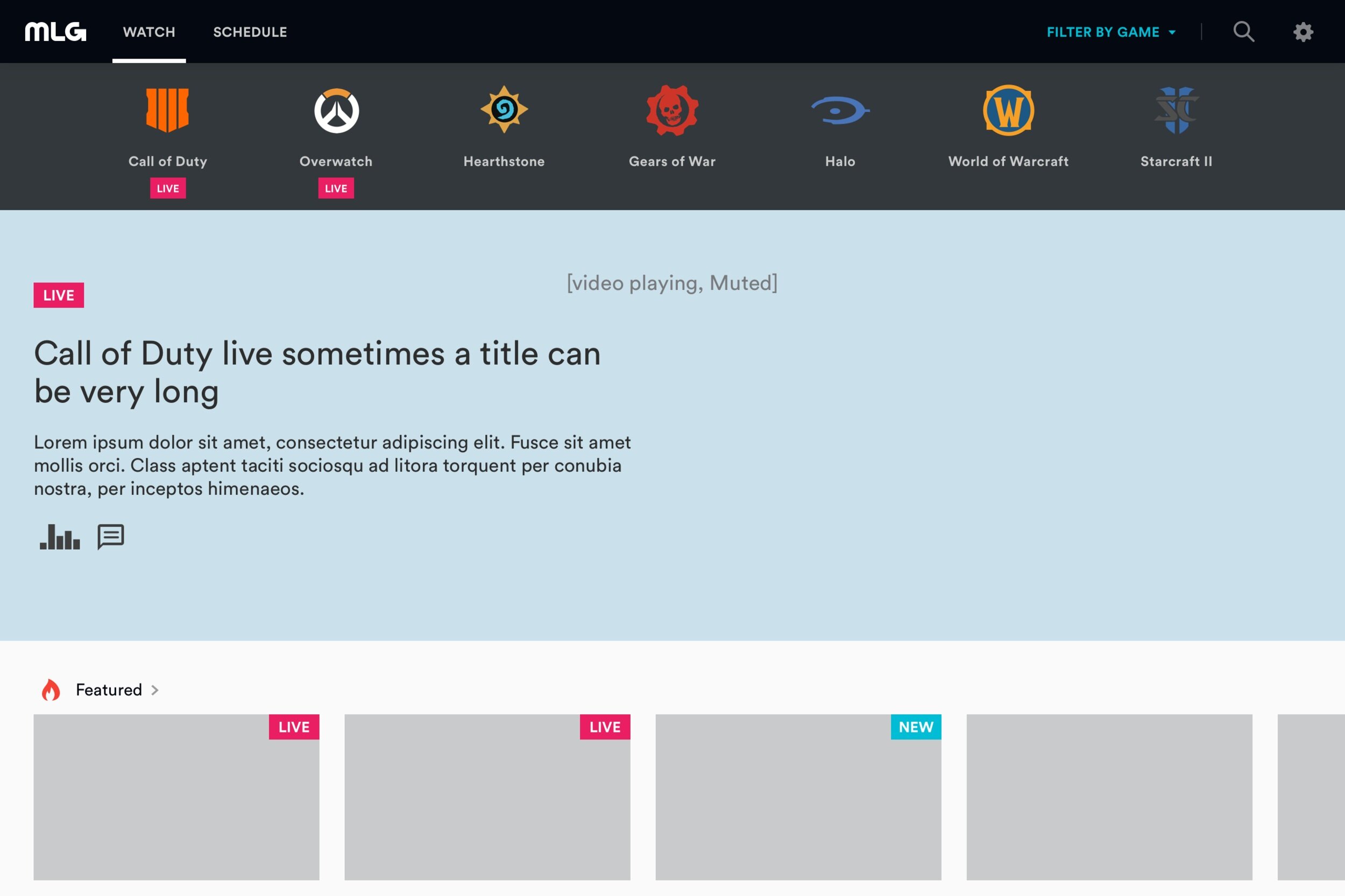
Watch Page (Homepage) UI

Watch Page (Homepage) UX
In our research, users prioritized schedule information at the top.

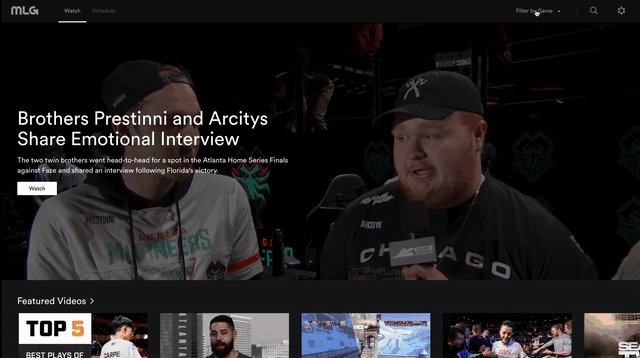
Watch Page (Homepage) UI

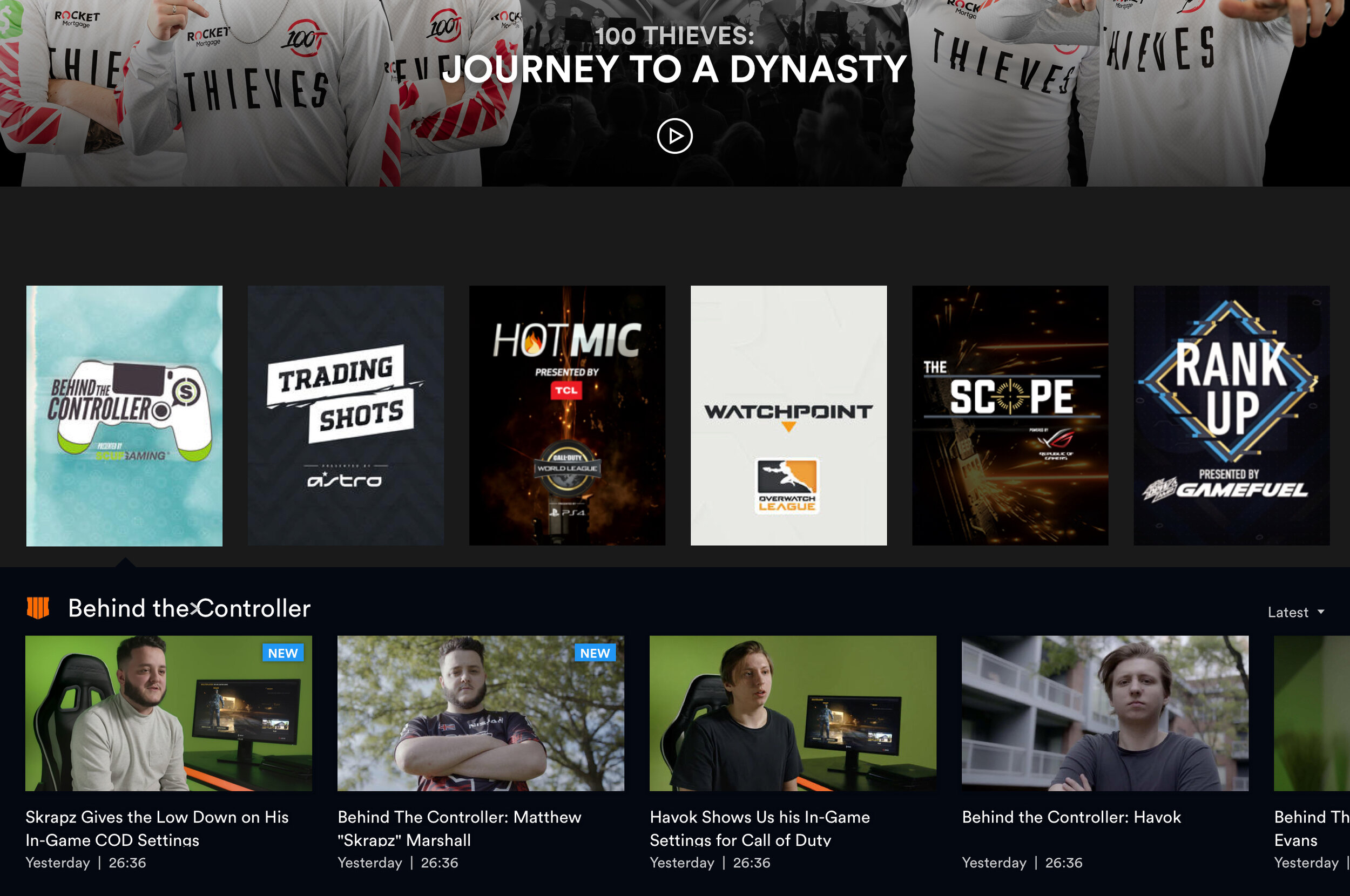
Watch Page (Homepage) UX
Special rows allow editorial to customize a featured playlist with promotional art of teams & players.

Watch Page (Homepage) UI

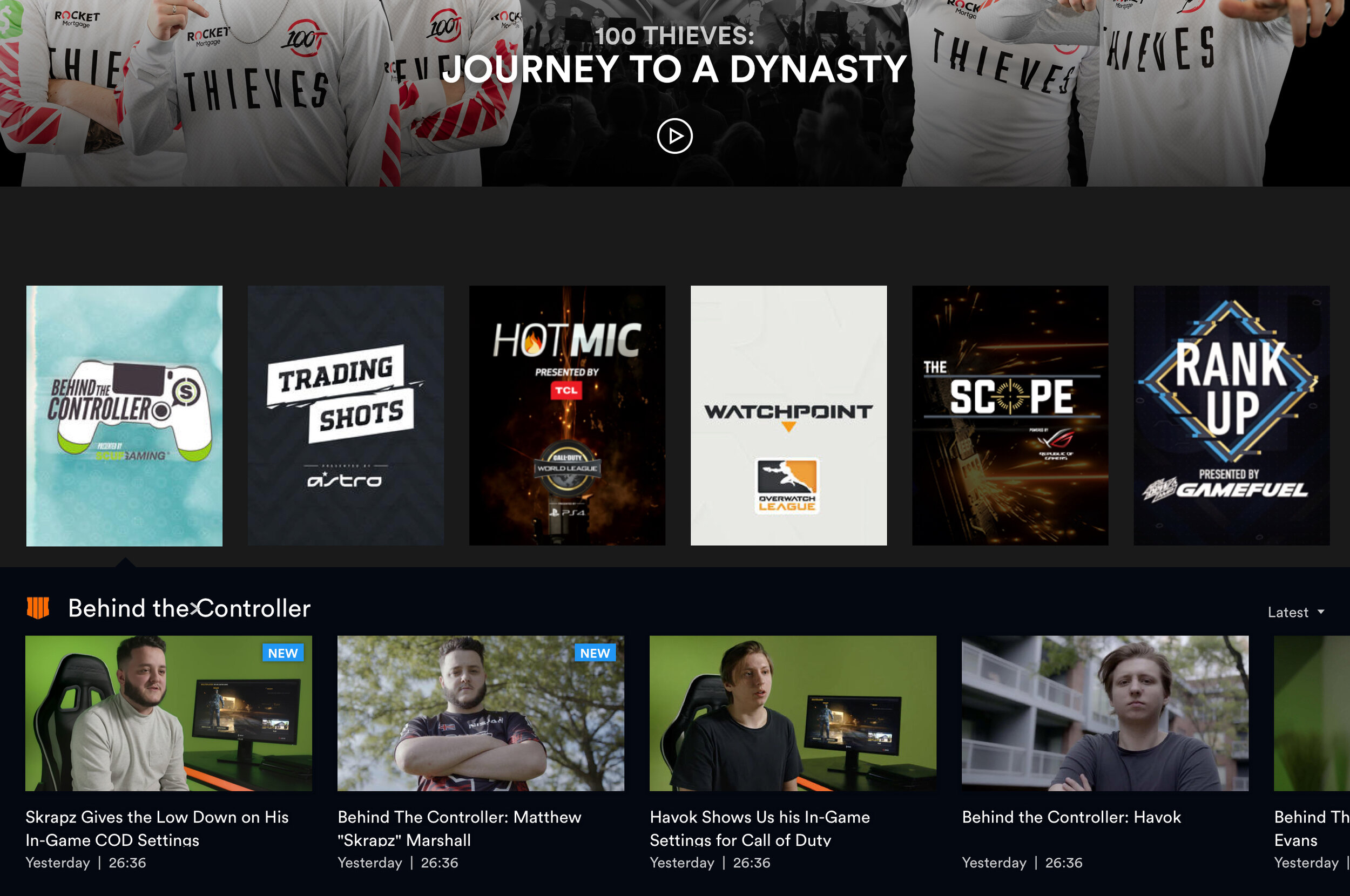
Watch Page (Homepage) UX
Exclusive shows display episodes below, and change when hovering the show art.

Watch Page (Homepage) UI

Mobile - Watch Page (Homepage) UX

Mobile - Watch Page (Homepage) UI

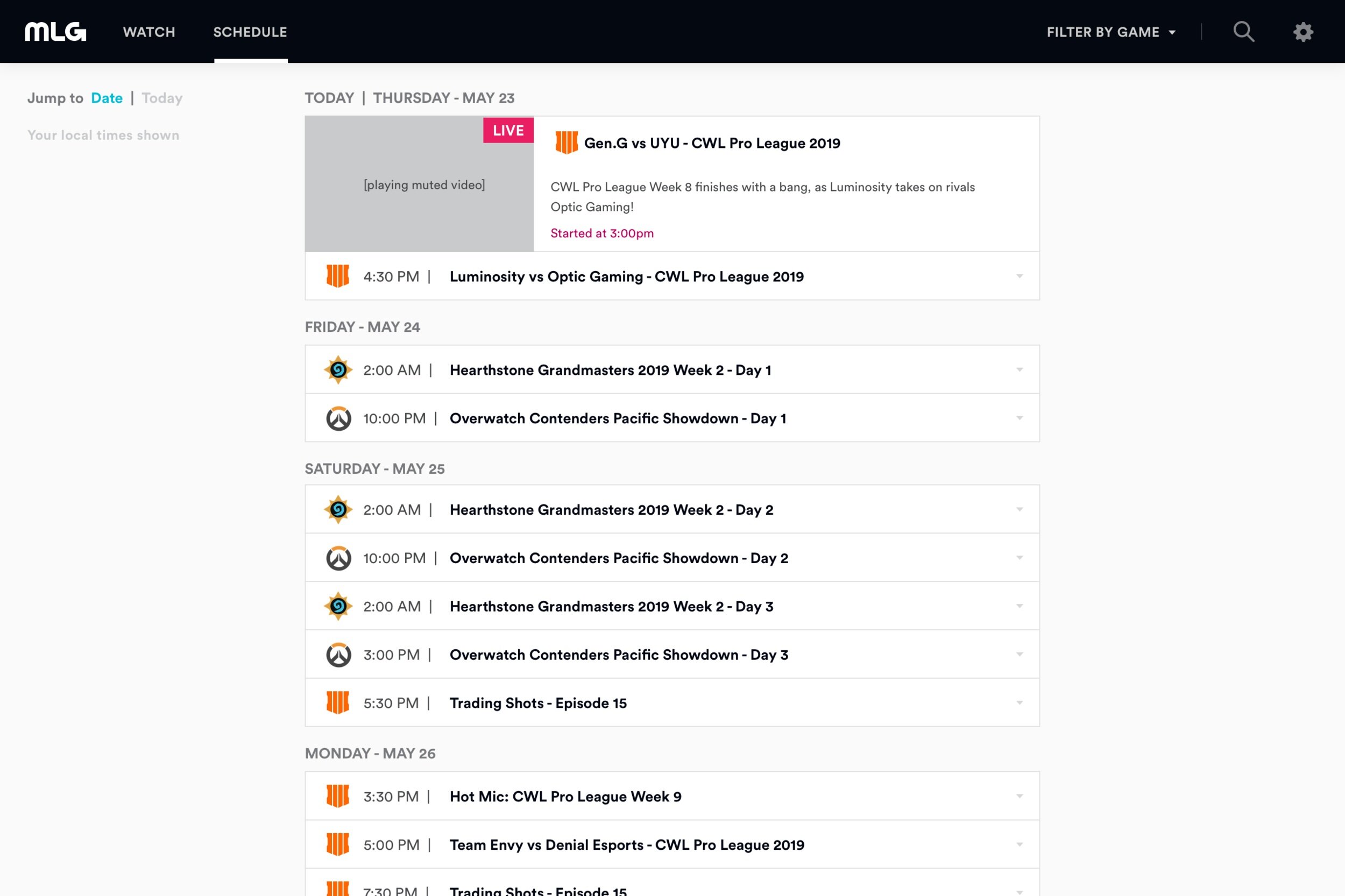
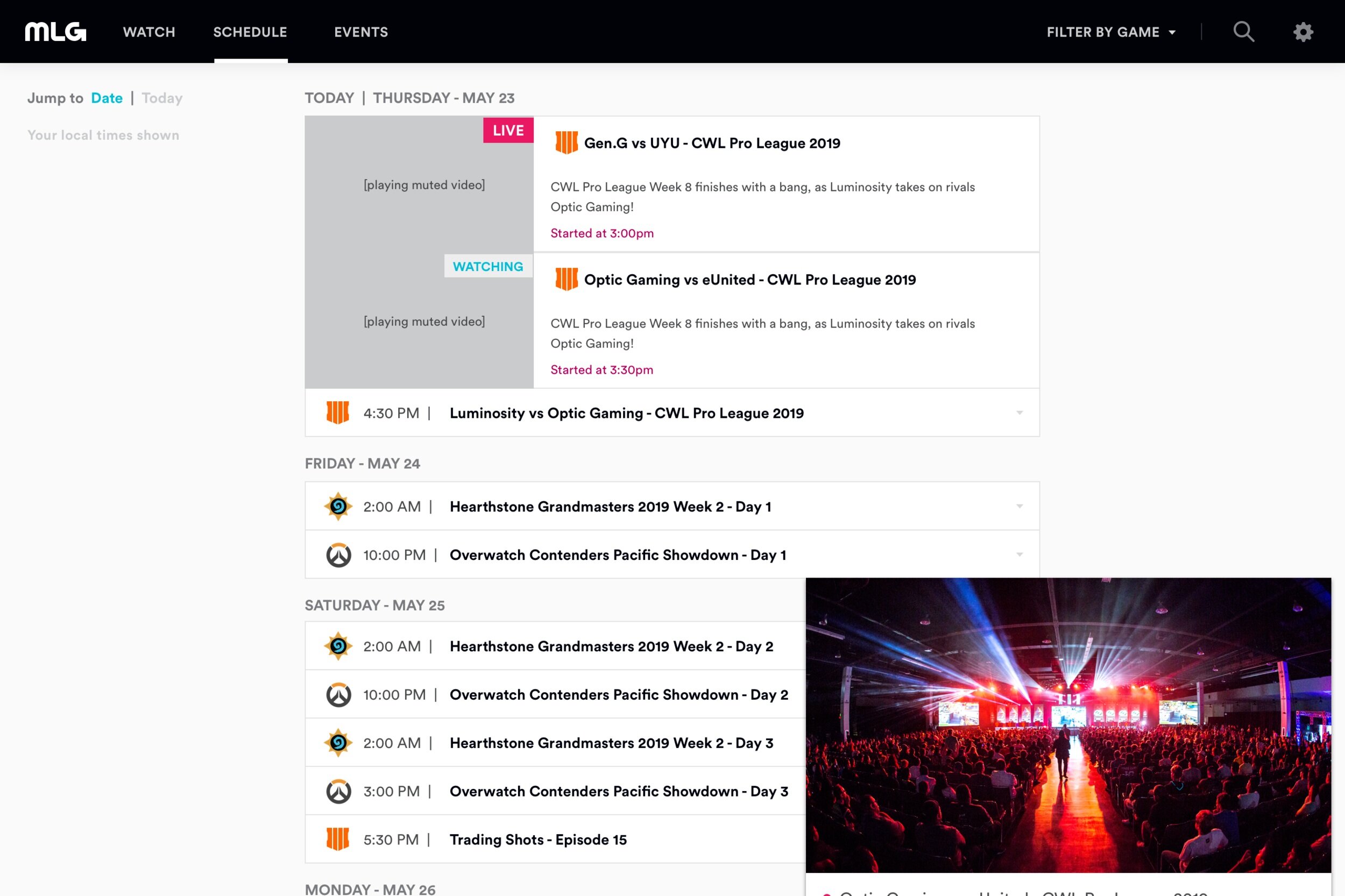
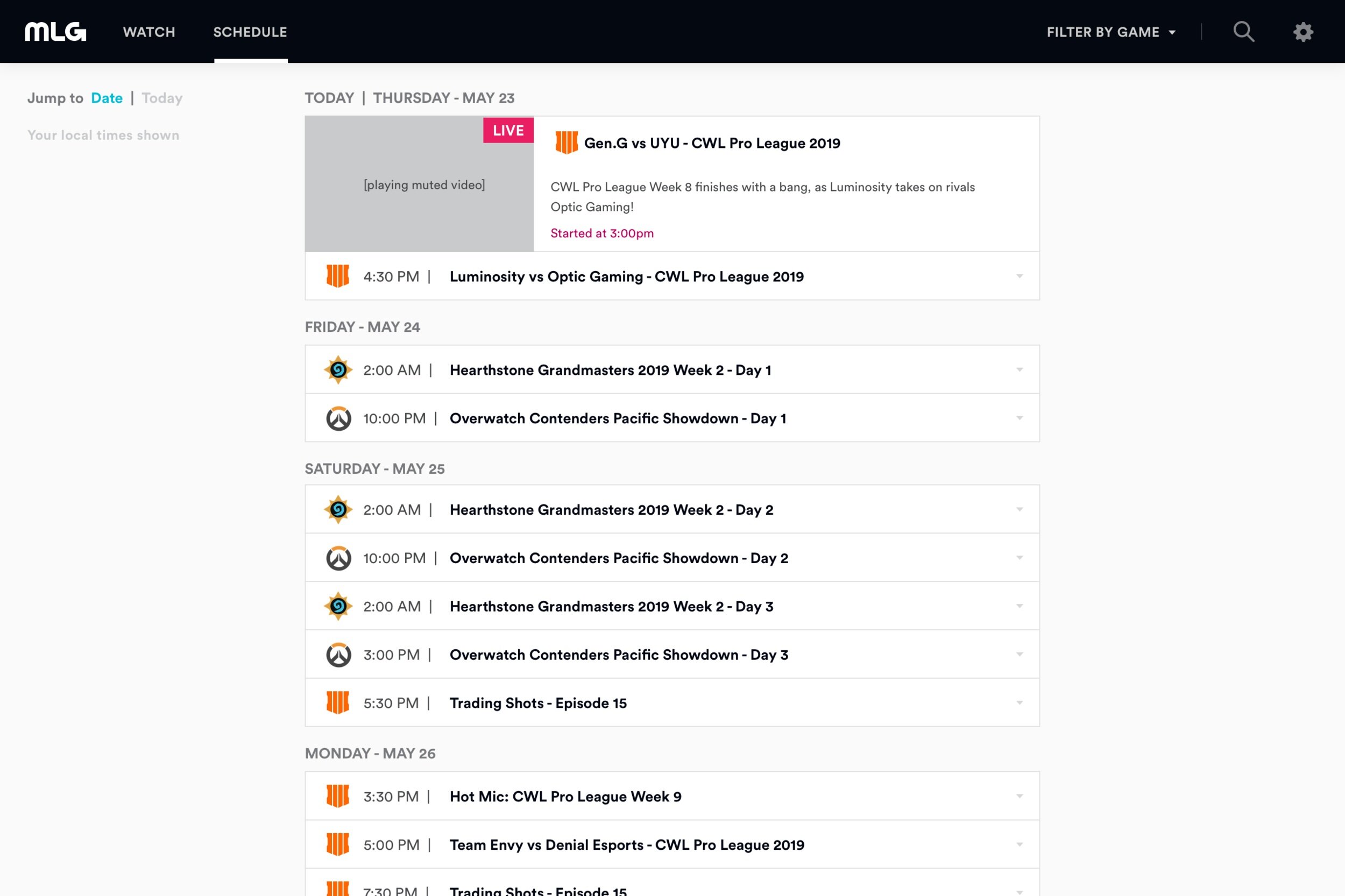
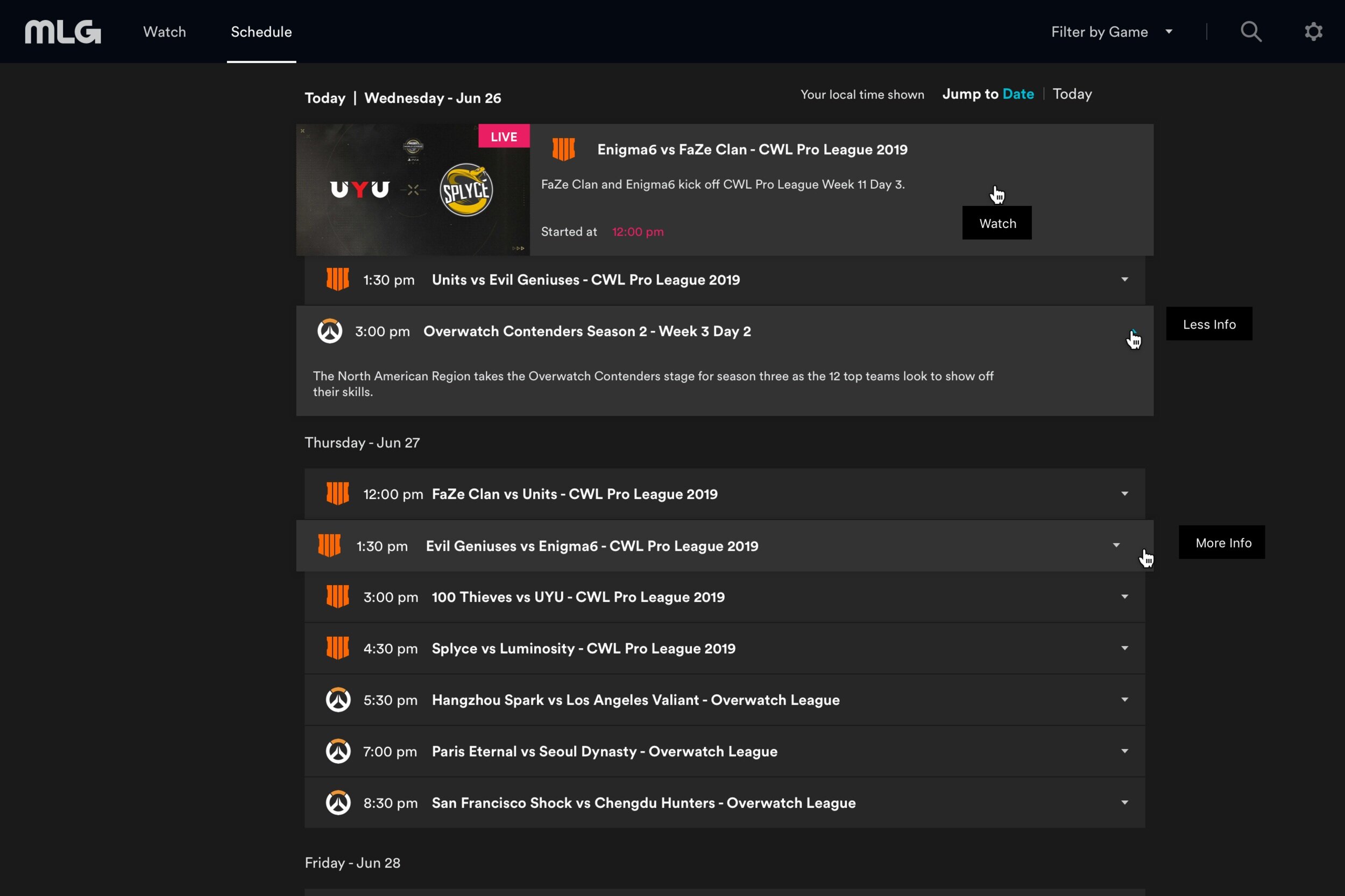
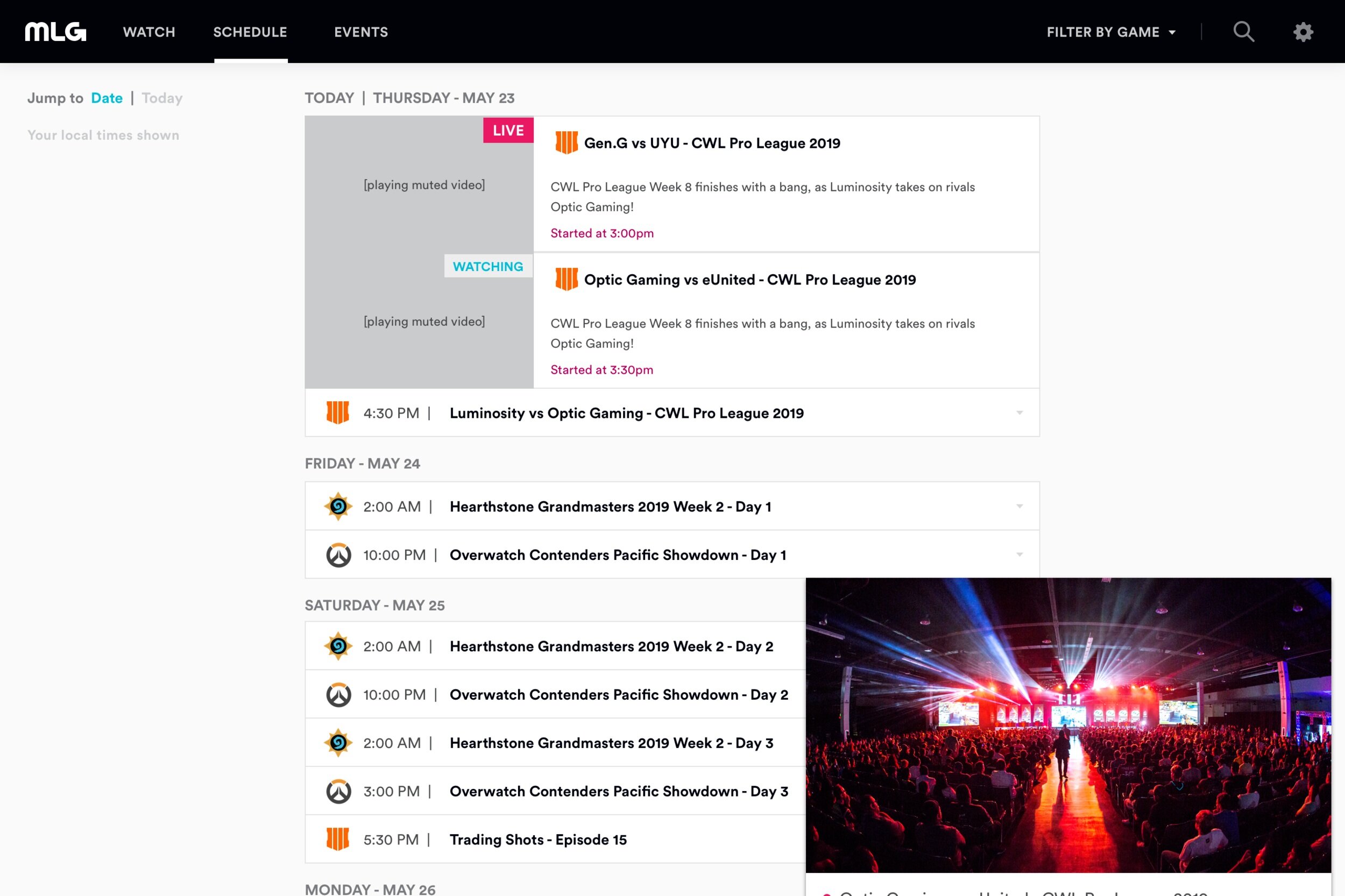
Schedule Page UX
Live events display at the top. User is able to go back in time to watch match VODs or forward in time to see upcoming.

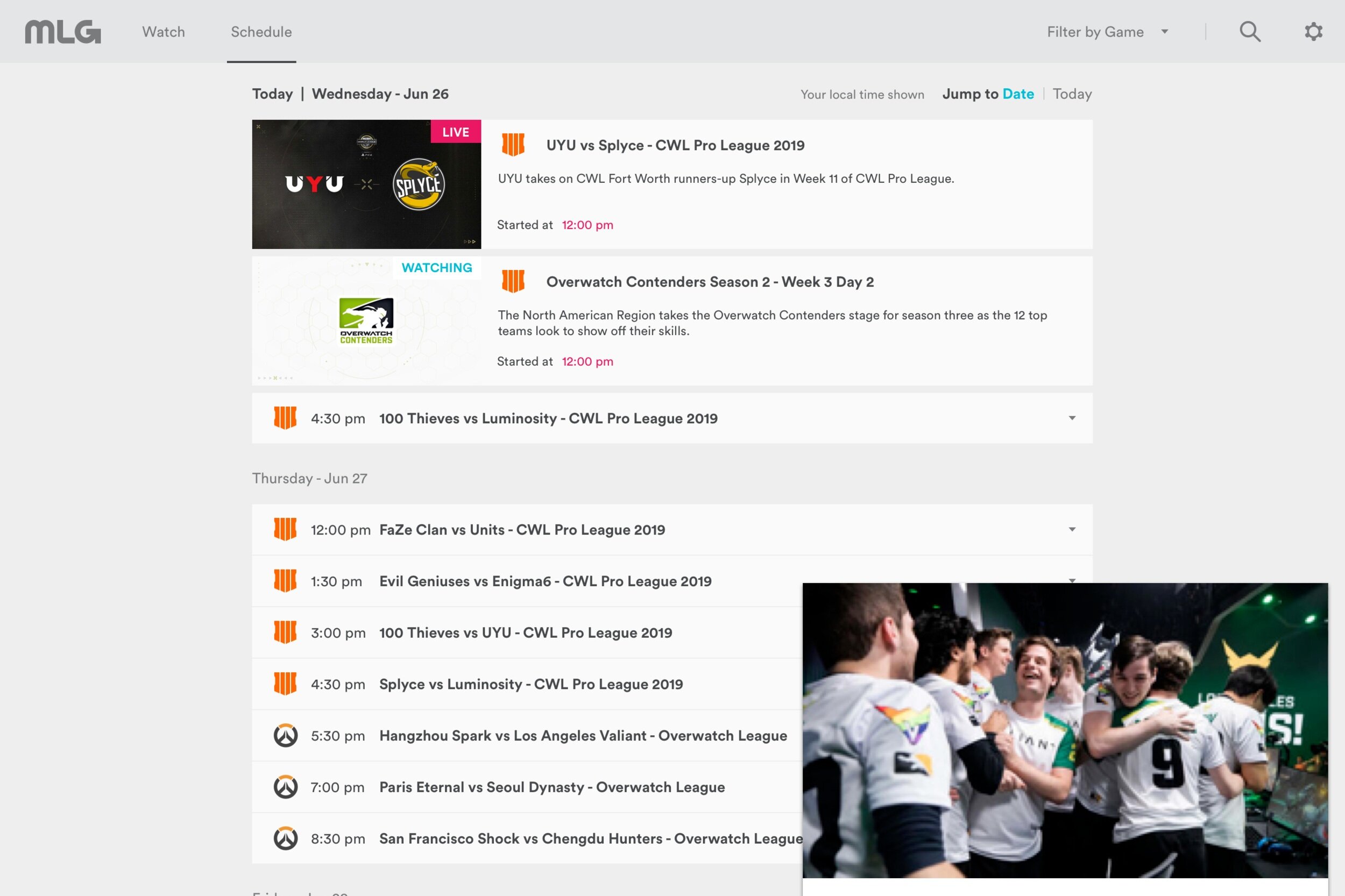
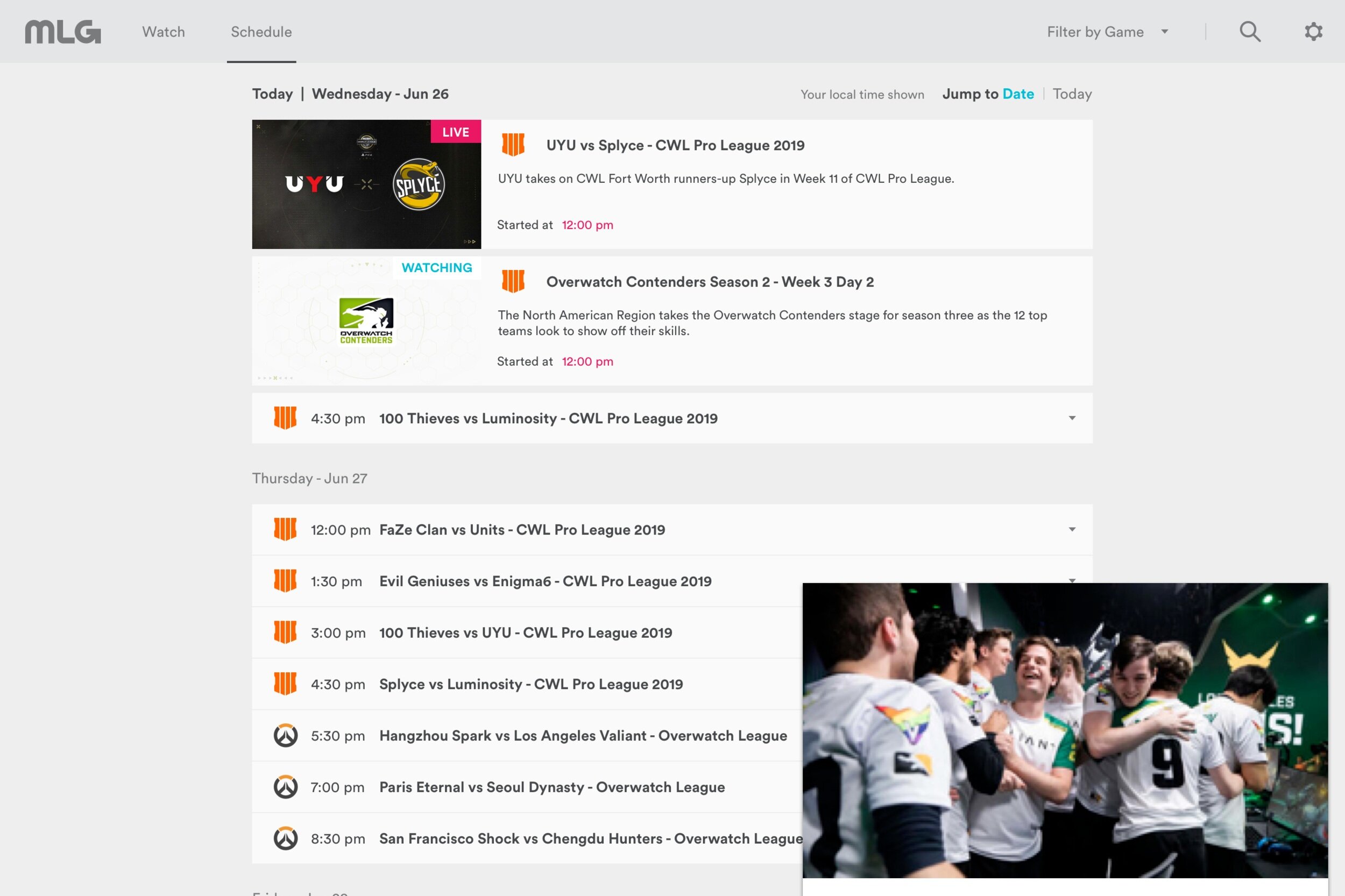
Schedule Page UI
Tile motion on hover.

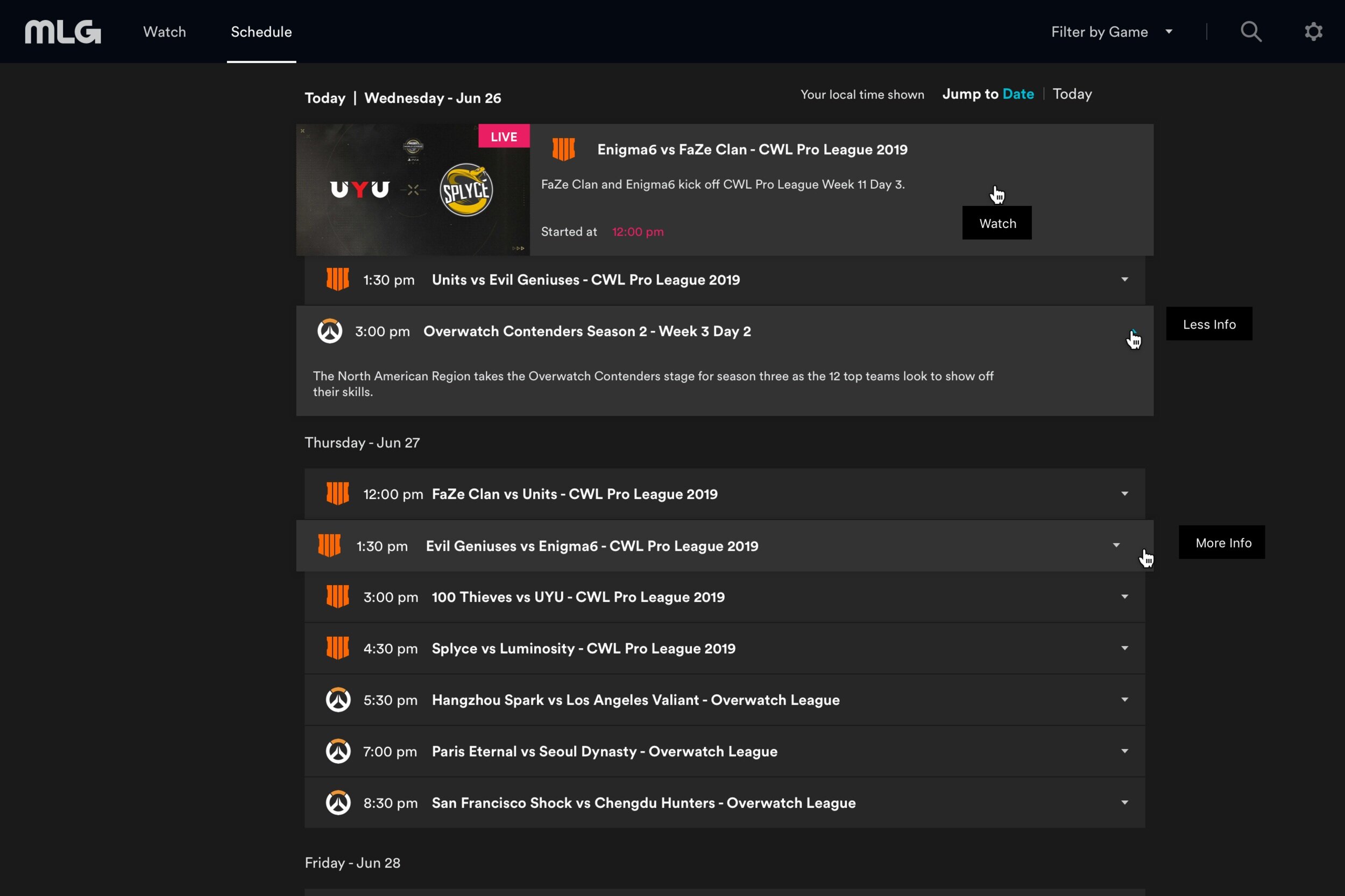
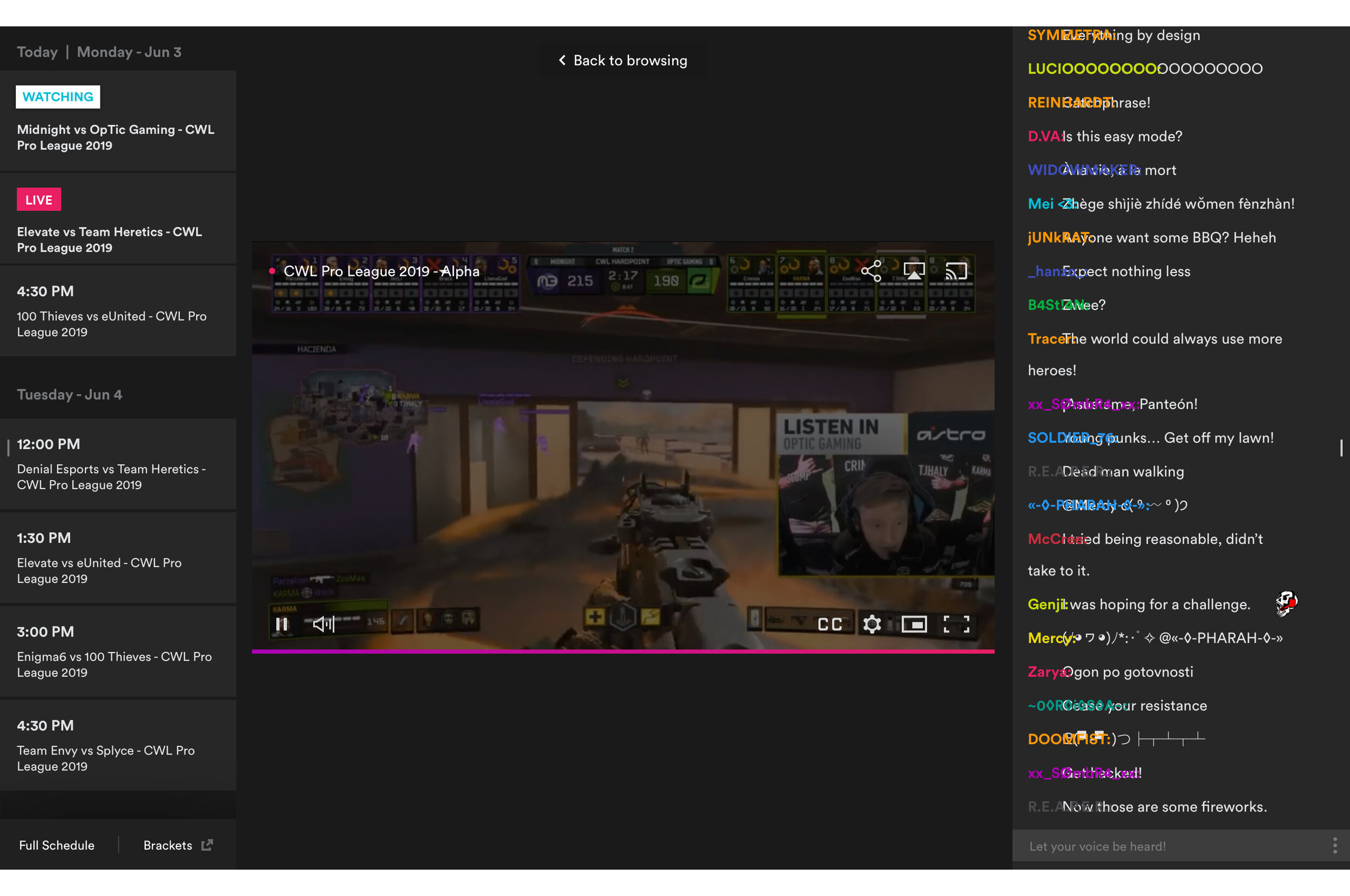
Schedule Page UX
User is able to access the full schedule while watching a live stream or VOD.

Schedule Page UI

Mobile - Schedule Page UX

Mobile - Schedule Page UI

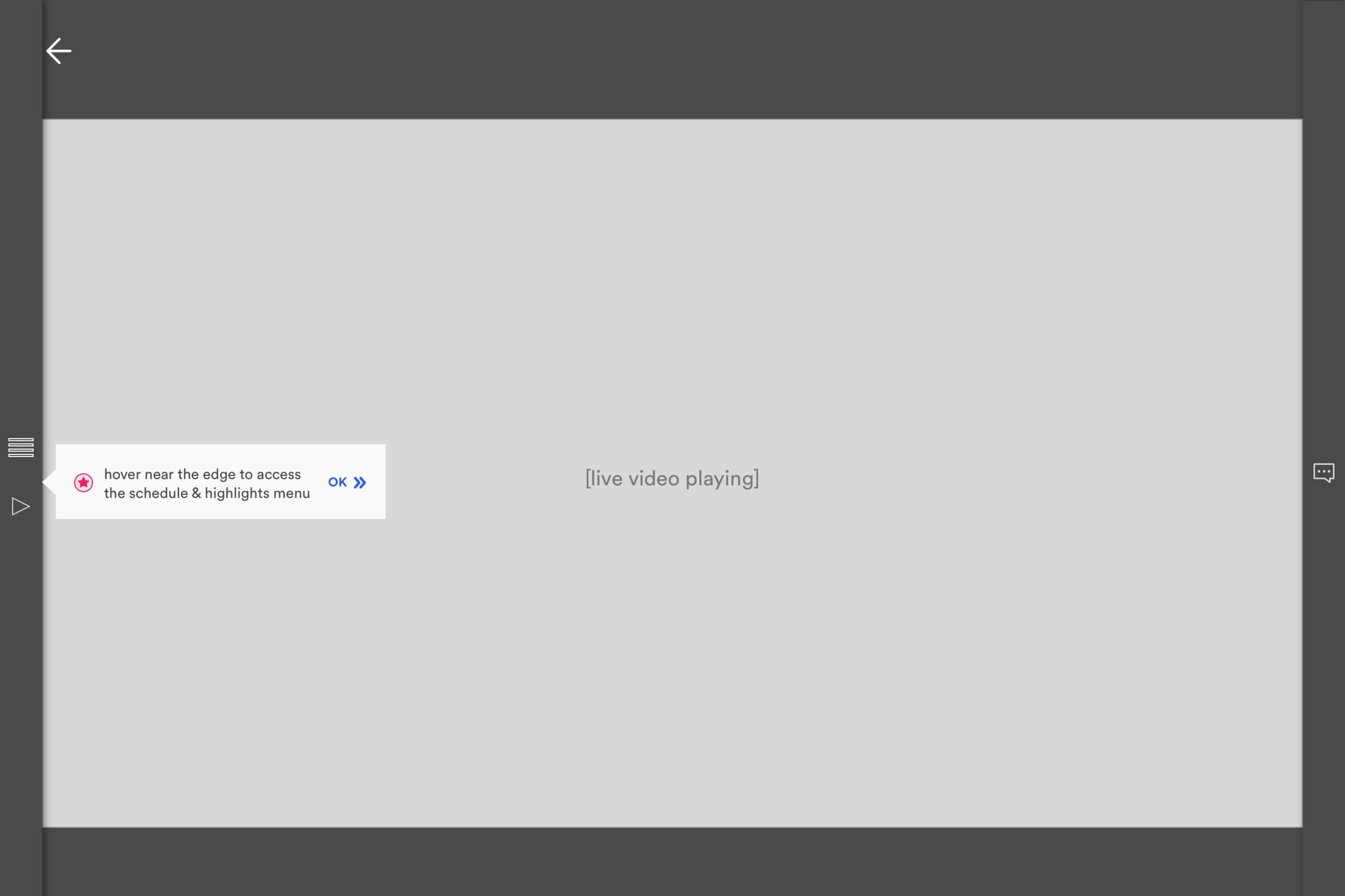
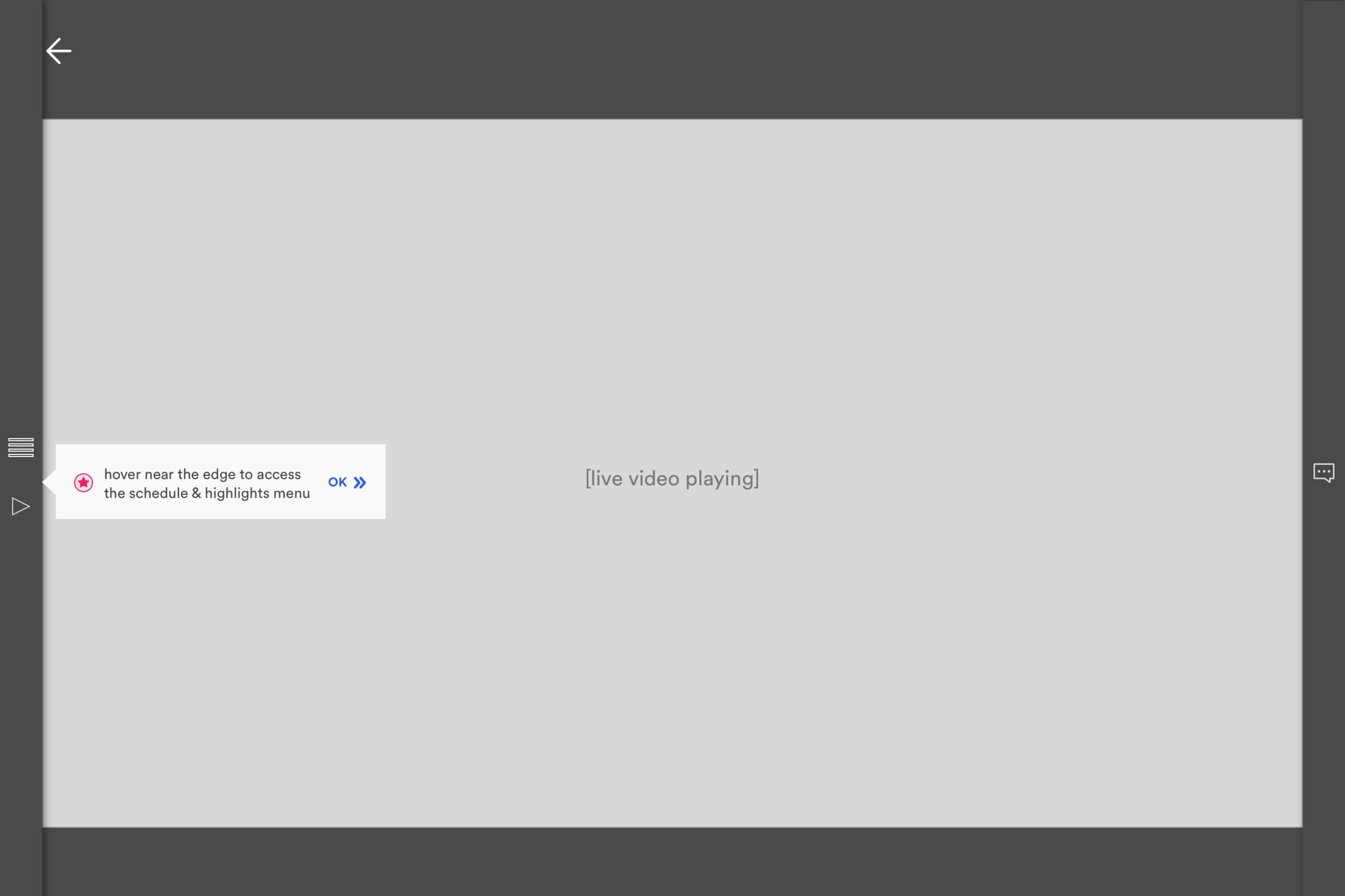
Live Experience UX
First time user experience coaches user on how to show mini schedule, highlights and chat.

Live Experience UI
Beacons pulse to call attention to the side rail controls.

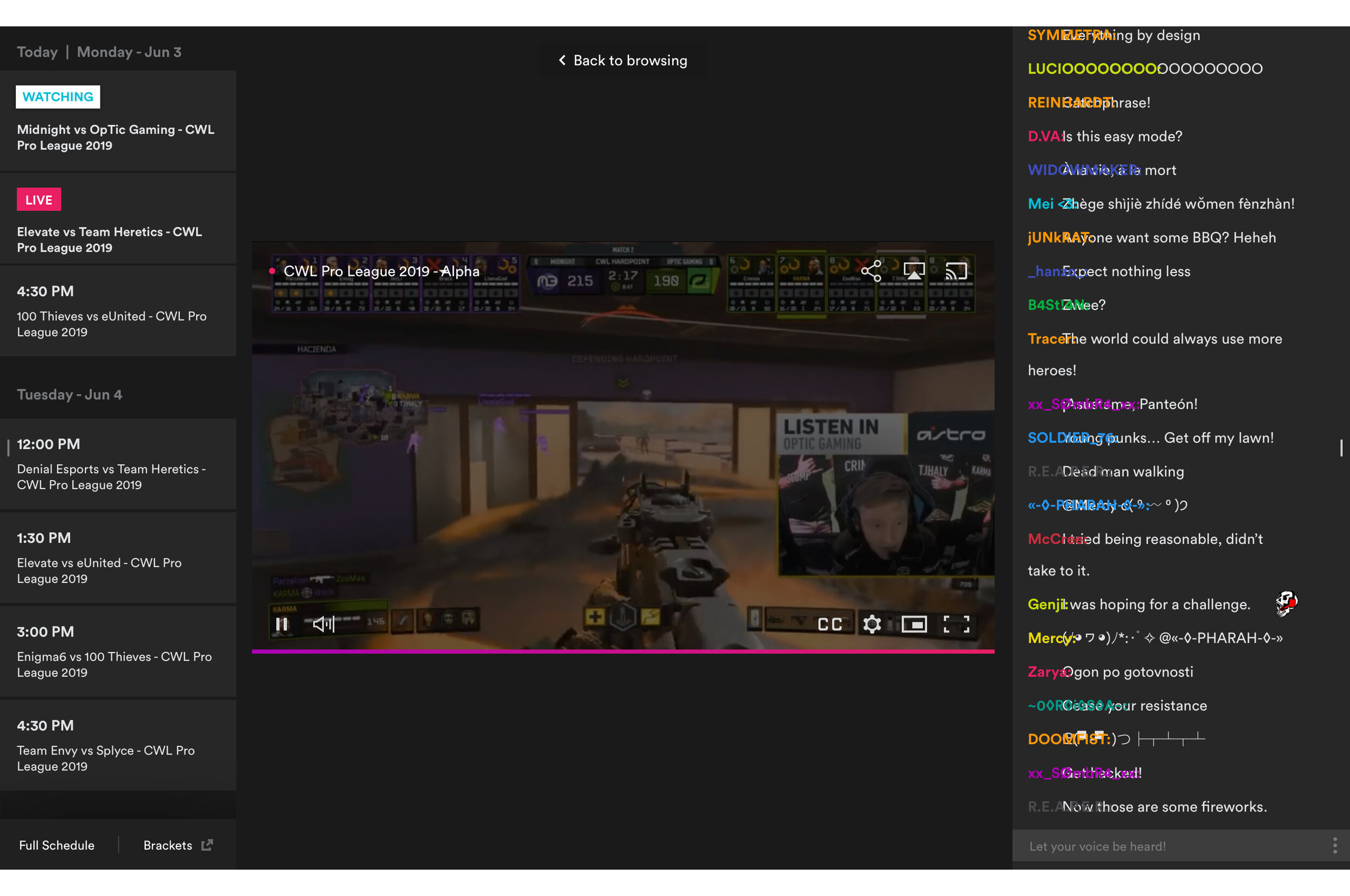
Live Experience UX
Schedule and chat open.

Live Experience UI

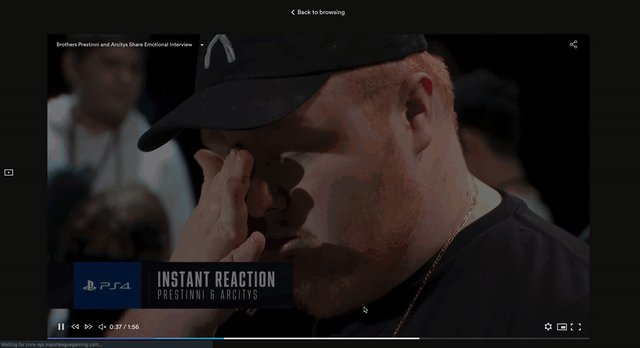
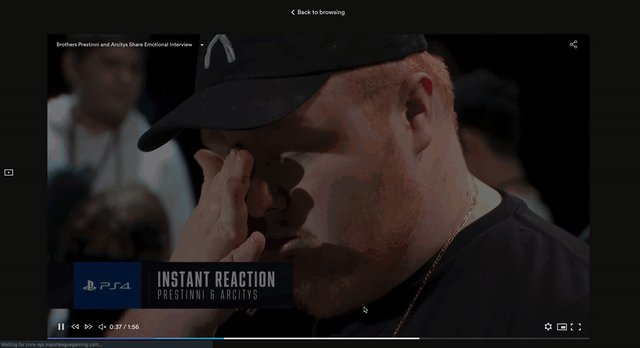
Live Experience UX
Highlight plays, muted, on hover. Click to watch full VOD with a back to live breadcrumb.

Live Experience UI

Mobile - Live Experience UX

Mobile - Live Experience UI

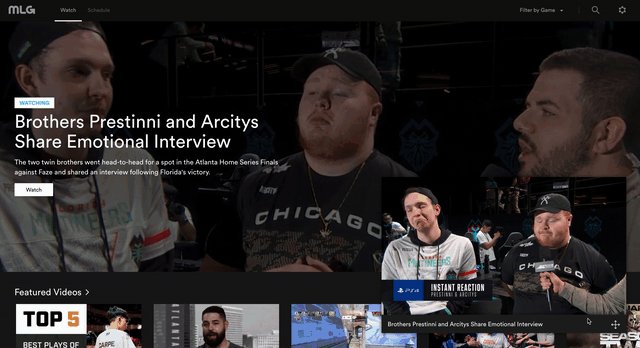
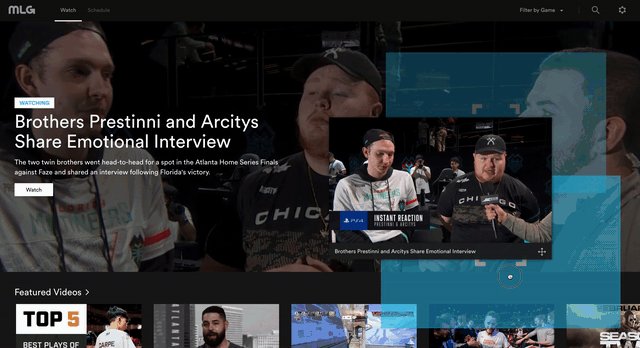
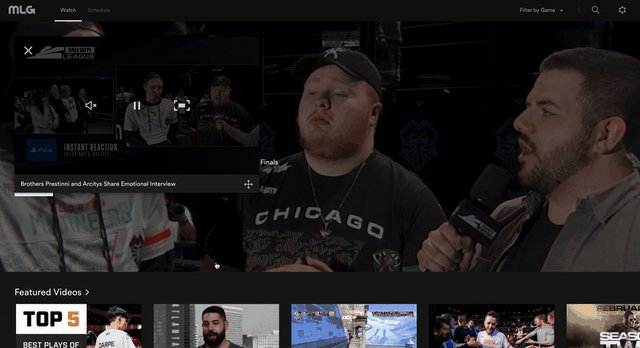
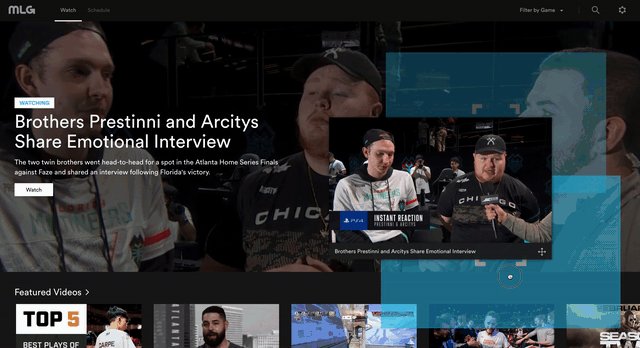
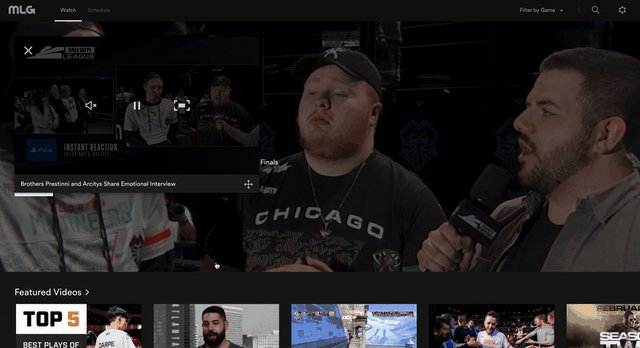
Persistent Player UX
First time user experience coaches user that the player is movable.

Persistent Player UI
Movable mini player.